Next主题配置踩坑
git push到github后,访问主页为空白
问题描述:
- git push到github后,访问主页为空白
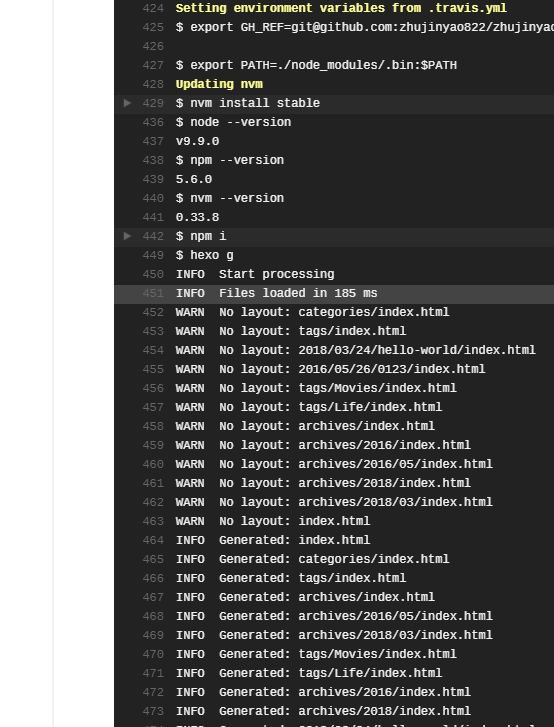
- Travis CI自动部署的log中提示WARN No layout
原因:
因为这个问题,清空了一遍github和本地仓库,折腾了大半天。最后发现是因为next主题也是一个repo,下载的next主题中有.git文件,导致上传git的时候被忽略了。

解决方案:
rm -rf themes/主题文件名
git add .git commit -m "fix"
git clone -b master 主题
git地址 themes/主题文件名rm -rf themes/主题文件名/.git
git add .git commit -m "fix"
git push
集成Valine评论问题
Next官方文档相对来说已经比较详细了,此处记录一下遇到过的坑。
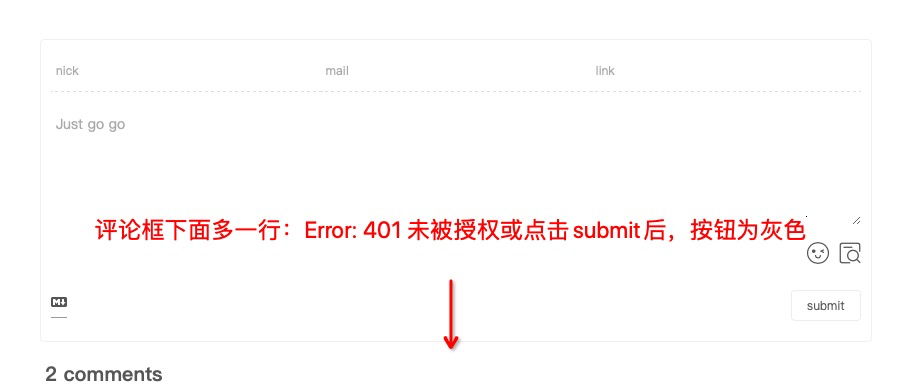
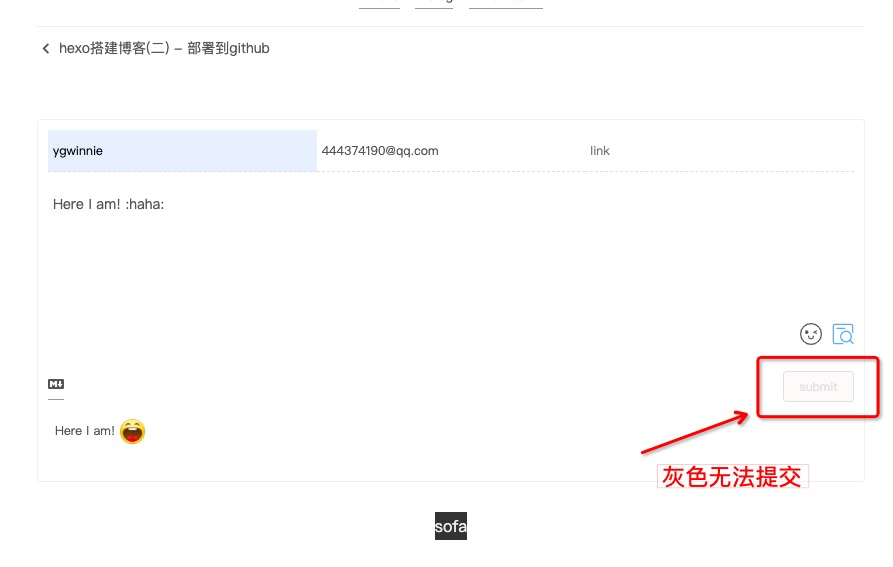
加载成功评论框,但无法提交


解决方案:
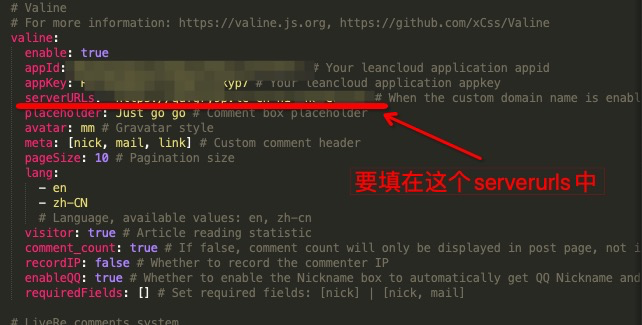
修改主题中的配置文件 _config.yml中Valine配置,增加url属性。


配置Gitalk
- 参考官方文档进行配置Gitalk - Next主题配置
- Homepage URL与Authorization callback URL均为https不是http
- 如果github.io绑定了域名的话,Authorization callback URL为自己申请的域名。
- 要在线上环境才可以测试成功
- 测试时,第一次需要登录一遍github授权后,再刷新后即可正常使用了。
- 用来存储issue的repo需要在repo设置中打开issue功能。
Next主题配置进阶教程
相关文章